Introduction
First, you need to understand the Specie system work before examining how the UI works.
Once understood, the entry point is the SpecieDataAsset itself, under the CreatorSpecieUI (ACCCreatorSpecieUIDataAsset) attribute.
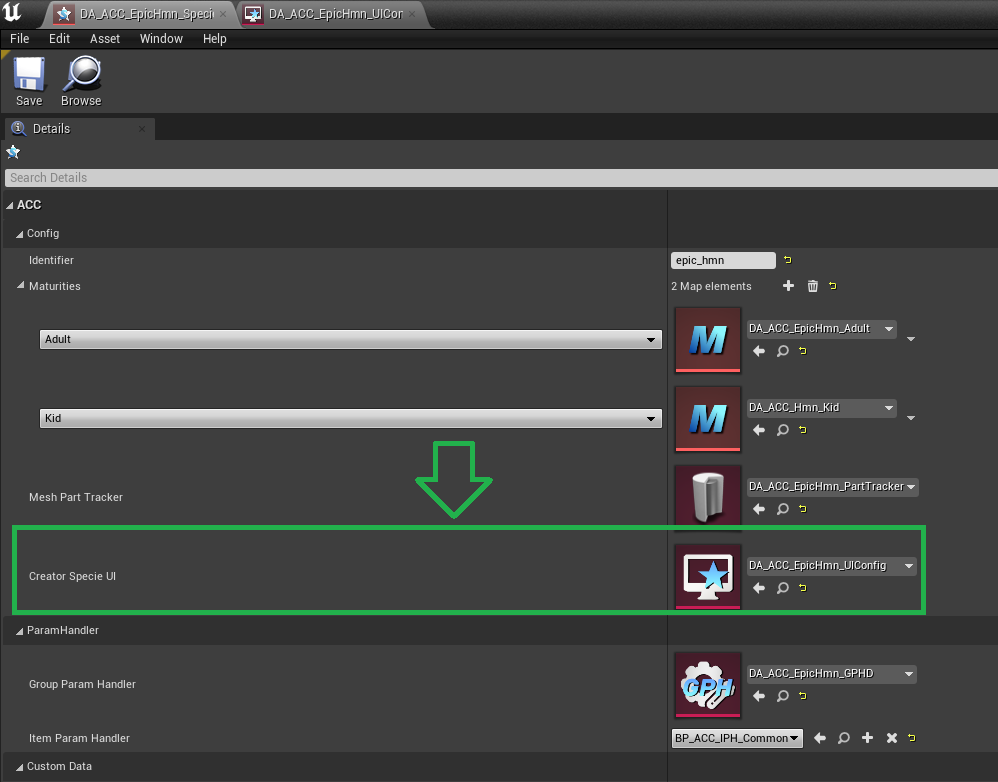
Screenshot example:

Creator Specie UI Data Asset

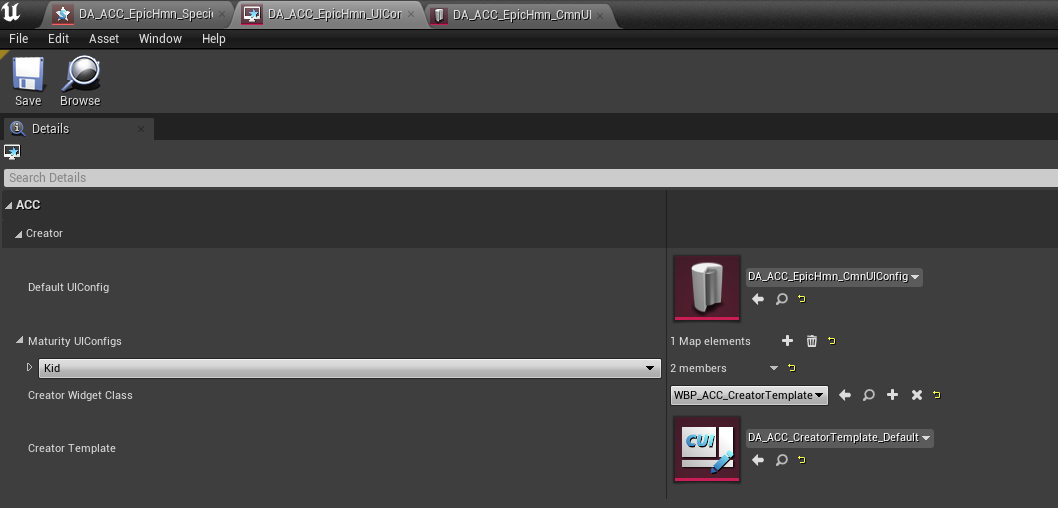
This DataAsset contain followings things :
-
DefaultConfig: All dynamic data parameters (such as hair IDs, head IDs, morph parameters, etc.) that are allowed to be displayed in your UI.
-
Maturity UIConfigs: It's the DefaultConfig, but it's replaced for specific maturity levels (for example, if you want the Kid maturity to have a different number of customizable hair options).
-
CreatorWidgetClass: It's the widget that manages all sub-widgets (in case you need to override it for your own game).
-
CreatorTemplate: It's all sub-widgets (literally everything) used for this species. Generally, if you want to change the design, you need to replace this DataAsset with your own.
Be aware that the CreatorTemplate is quite advanced, so you need to take your time to test how it works by putting things step by step and taking inspiration from examples!
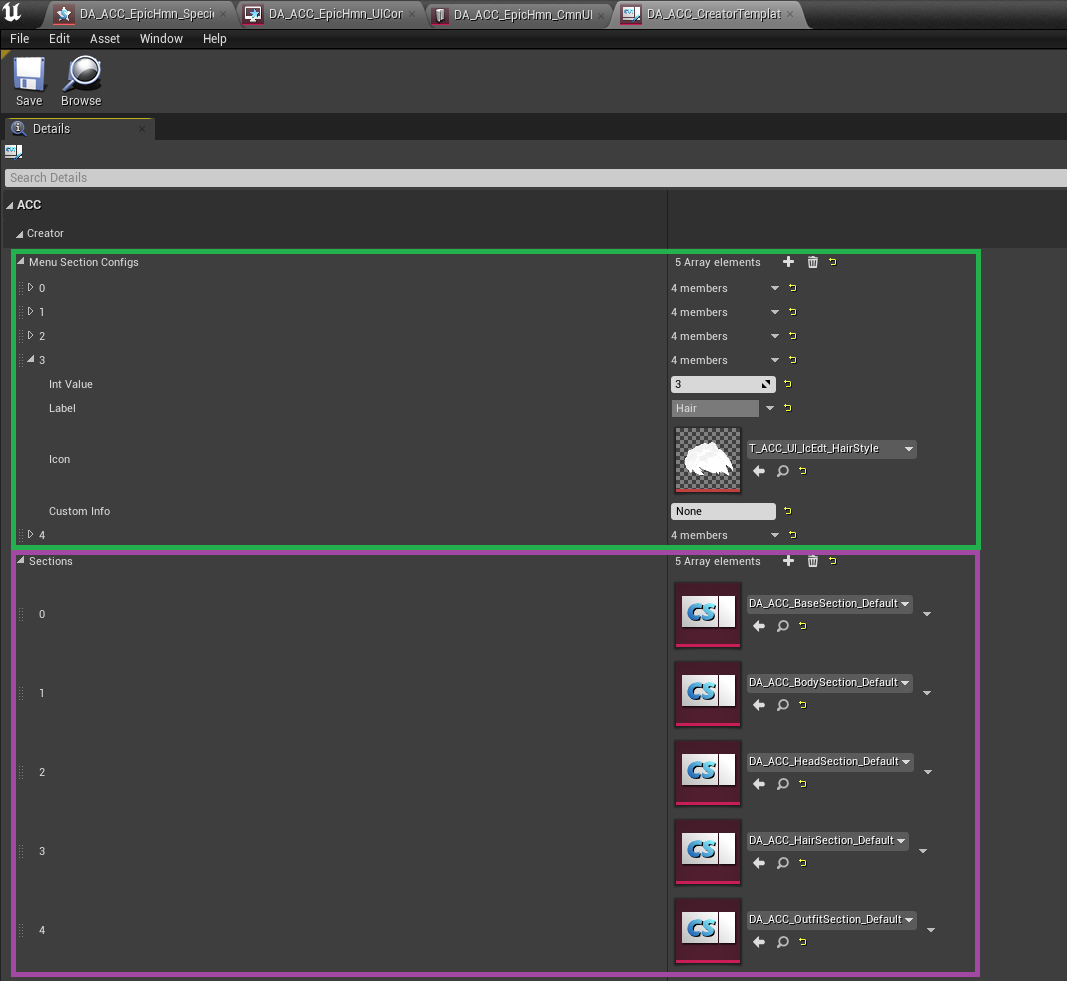
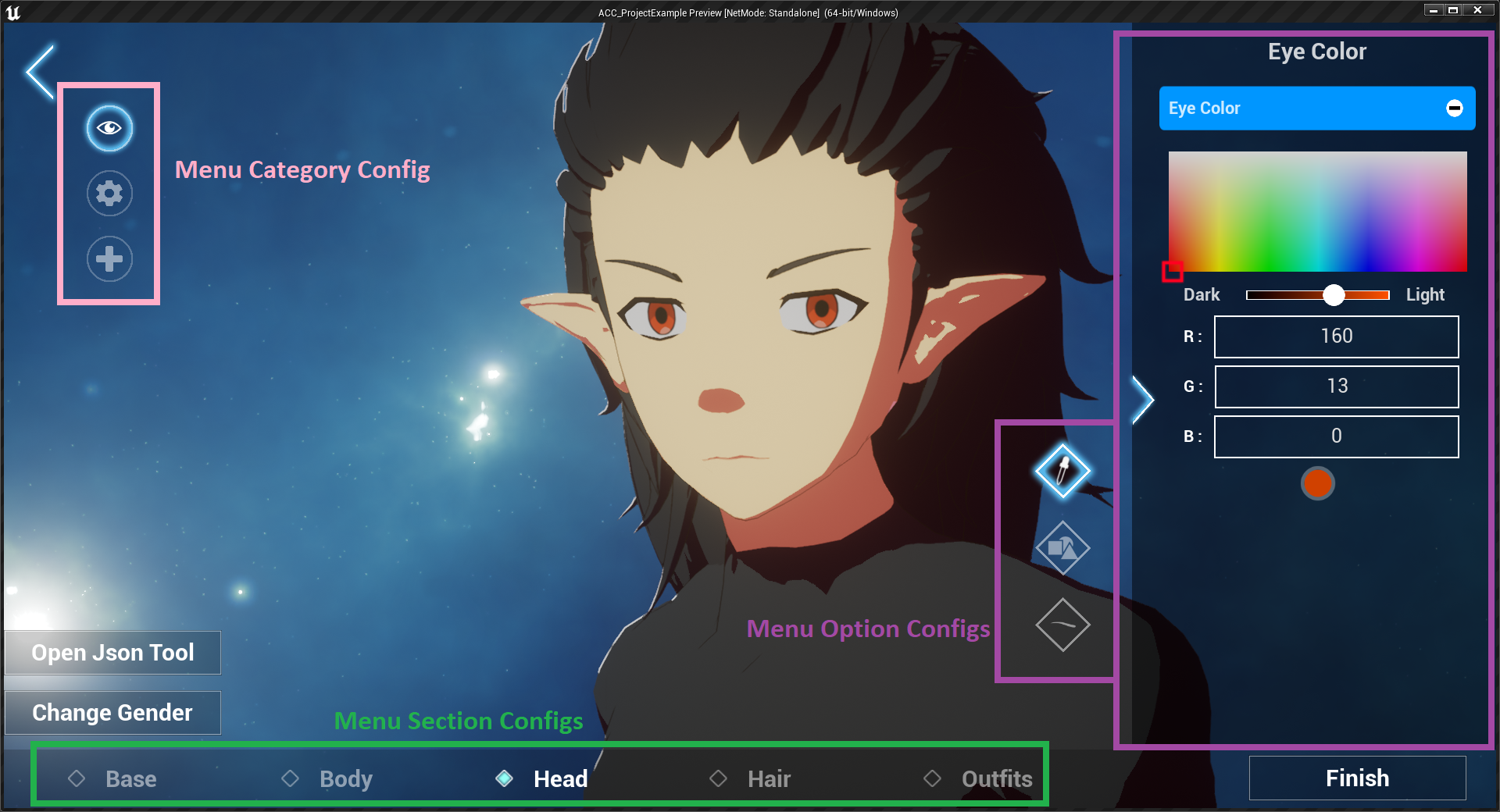
Creator Template

Menu Section Configs
Contains the navigation data, meaning which icon and text are displayed to navigate to the corresponding Section Widget.
It's linked to the index value, for example:
- Menu Section Config index 0 (General) => linked to Section index 0 (DA_ACC_BaseSection_Default)
- Menu Section Config index 4 (General) => linked to Section index 4 (DA_ACC_HairSection_Default)
All of this behavior is programmed within the CreatorWidgetClass.
Therefore, if you override the CreatorWidgetClass, you need to ensure that it's done correctly
Creator Section

Similar behavior to Menu Section Configs but for categories within Sections.
Sections have categories. For example, for the Head Section, categories include:
- Eye
- Morphs
- etc.
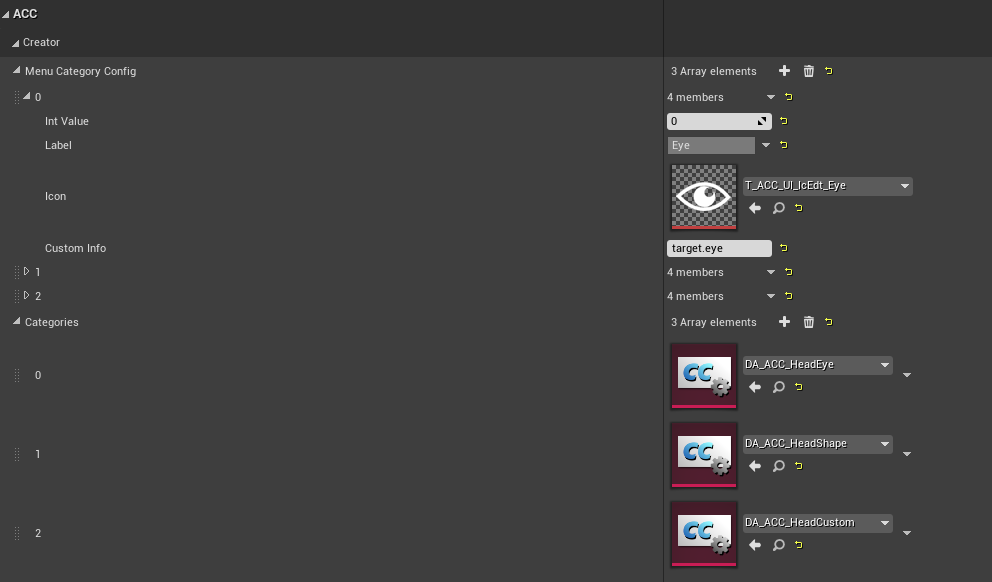
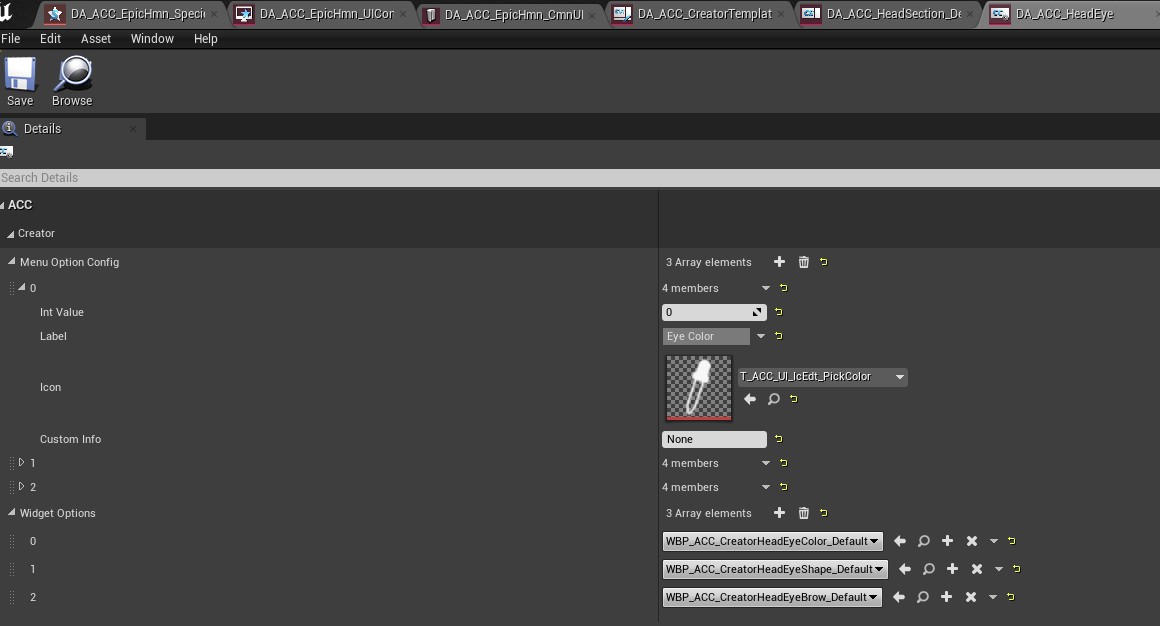
Creator Section Category

Similar behavior to Menu Section Configs but for options within Section Category.
Categories have options. For example, for the Eye category, options include:
- Iris color
- Eye Shape
- Brow
Overall

It's important to maintain this hierarchy:
- Section (have categories which have options)
- Section's categories (have options)
- Section's category options
So you can see the widget that is loaded is from the final activated option.
It's the option that has the WidgetClass to display edit character data.